
První kroky s LLM API: Jednoduchý průvodce pro vývojáře
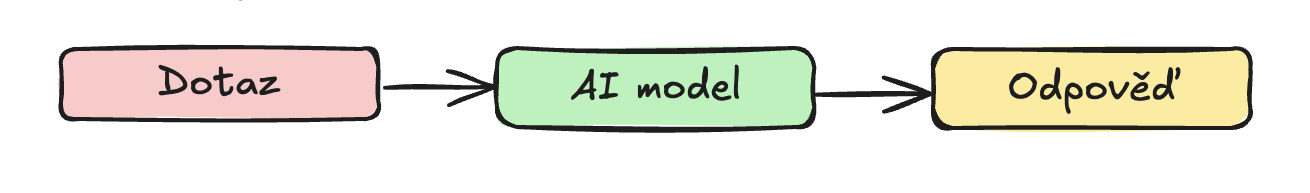
Velké jazykové modely (LLM) představují jednu z nejrychleji se rozvíjejících technologií v oblasti umělé inteligence. Modely jako GPT-4o, Claude nebo Llama dokáží generovat text, překládat jazyky, psát různé druhy kreativního obsahu a odpovídat na otázky kvalitou profesionálů. Pokud jste vývojář a chcete tyto schopnosti integrovat do svých aplikací, tento článek je právě pro vás.
Ukáži vám, jak v několika jednoduchých krocích propojit vaši aplikaci s LLM. Zaměříme se na základní integraci s použitím TypeScriptu, která vám umožní rychle začít experimentovat a vytvářet vlastní AI řešení.
Co budete potřebovat
Než začneme, ujistěte se, že máte:
- Základní znalost JavaScriptu nebo TypeScriptu
- Node.js nainstalovaný na vašem počítači
- Textový editor nebo IDE (např. VS Code)
- API klíč k některému z poskytovatelů LLM (ukážeme si na příkladu OpenAI)
Žádné předchozí zkušenosti s AI nebo strojovým učením nejsou potřeba!
Kód je dobře čitelný i pro programátory v jiném jazyce, než je TypeScript, takže pokud máte rádi Pyton, PHP nebo Javu, měli byste základy snadno pochopit, jen bude třeba vyhledat jinou knihovnu.
Pokud se z nějakého důvodu chcete ihned podívat na všechny zdrojové kódy v gitovém repozitáři, podívejte se na náš Github https://github.com/headers-cz/blog-example-my-first-llm-app.
Krok 1: Vytvoření projektu
Začněme vytvořením nového projektu:
mkdir my-first-llm-app
cd my-first-llm-app
npm init -y
npm install --save-dev typescript ts-node @types/node
npx tsc --initPoté nainstalujeme potřebné knihovny pro práci s LLM:
npm install openai dotenvKnihovna openai nám poskytne snadný přístup k API, zatímco dotenv nám pomůže bezpečně spravovat konfiguraci, tj. API klíče.
Krok 2: Konfigurace prostředí
Vytvořte soubor .env v kořenovém adresáři projektu a přidejte do něj svůj API klíč:
OPENAI_API_KEY=sk-your-api-key-hereNezapomeňte přidat .env do vašeho .gitignore, pokud používáte Git:
node_modules
.envJak získat OpenAI API klíč
Pro získání OpenAI API klíče potřebujete mít účet na platformě OpenAI. Zde je jednoduchý postup:
- Navštivte OpenAI Platform
- Pokud nemáte účet, zaregistrujte se. Zdarma dostanete kredity v hodně několika dolarů, což vám bude pro první testování bohatě stačit.
- V rámci onboardingu si vytvoříte první API klíč.
- Zkopírujte vygenerovaný klíč - POZOR: klíč se zobrazí pouze jednou!
Pro správné načítání proměnných prostředí vytvoříme soubor src/config.ts:
// src/config.ts
import dotenv from 'dotenv';
dotenv.config();
export const CONFIG = {
OPENAI_API_KEY: process.env.OPENAI_API_KEY || '',
MODEL_NAME: 'gpt-4o-mini', // můžete změnit na jiný model podle potřeby
};
// Ověření, že API klíč je nastaven
if (!CONFIG.OPENAI_API_KEY) {
console.error('Chyba: OPENAI_API_KEY není nastaven v .env souboru');
process.exit(1);
}Krok 3: Vytvoření základní implementace LLM

Nyní vytvoříme jednoduchý program, který komunikuje s LLM a získává odpovědi na otázky. Vytvořte soubor src/index.ts:
// src/index.ts
import { OpenAI } from 'openai';
import { CONFIG } from './config';
// Inicializace OpenAI klienta
const openai = new OpenAI({
apiKey: CONFIG.OPENAI_API_KEY,
});
// Hlavní funkce pro komunikaci s LLM
async function generateResponse(prompt: string): Promise<string> {
try {
// Volání OpenAI API
const response = await openai.chat.completions.create({
model: CONFIG.MODEL_NAME,
messages: [
{
role: 'system',
content: 'Jsi užitečný asistent. Odpovídej stručně a přesně.',
},
{
role: 'user',
content: prompt,
},
],
temperature: 0.1, // Hodnota mezi 0 a 1, nižší = více deterministické odpovědi
});
// Získání a vrácení vygenerované odpovědi
return response.choices[0].message.content || 'Bez odpovědi';
} catch (error) {
console.error('Chyba při komunikaci s OpenAI:', error);
return 'Došlo k chybě při zpracování vašeho požadavku.';
}
}
// Funkce pro spuštění ukázkového programu
async function runExample() {
const prompt = 'Vysvětli koncept API v jednoduchých pěti větách.';
console.log(`Otázka: ${prompt}`);
console.log('Čekám na odpověď...');
const response = await generateResponse(prompt);
console.log('\nOdpověď:');
console.log(response);
}
// Spuštění ukázkového programu
runExample().catch(console.error);Tento základní program odešle požadavek na OpenAI API a zobrazí odpověď. Spusťte ho příkazem:
npx ts-node src/index.tsKrok 4: Porozumění klíčovým parametrům
Při práci s LLM API existuje několik důležitých parametrů, které ovlivňují vygenerované odpovědi:
Temperature
Temperature kontroluje kreativitu a náhodnost odpovědí:
- Nízká hodnota (0-0.3): Více deterministické, konzistentní odpovědi
- Střední hodnota (0.4-0.7): Vyvážená kreativita a přesnost
- Vysoká hodnota (0.8-1): Více kreativní, různorodé odpovědi
Systémová zpráva
Systémová zpráva definuje chování modelu a je klíčová pro získání požadovaného typu odpovědí:
{
role: 'system',
content: 'Jsi užitečný asistent. Odpovídej stručně a přesně.',
}Tuto zprávu můžete upravit podle potřeby - například:
- “Jsi expert na TypeScript, který vysvětluje koncepty jasně a s příklady.”
- “Jsi copywriter, který vytváří poutavé marketingové texty.”
Tato zpráva váš systém zároveň chrání před prompt injection, tj. neumožňuje uživatelům vkládat vlastní instrukce do systému a chování systému tímto měnit k obrazu svému.
Kontext a historie konverzace
Pro vytvoření kontextové konverzace můžete zahrnout historii předchozích zpráv:
messages: [
{ role: 'system', content: 'Jsi užitečný asistent.' },
{ role: 'user', content: 'Jaké jsou základní datové typy v TypeScriptu?' },
{ role: 'assistant', content: 'Základní datové typy v TypeScriptu jsou: string, number, boolean, array, tuple, enum, any, void, null a undefined.' },
{ role: 'user', content: 'Můžeš vysvětlit, co je to tuple?' }
]V příadě, že programujete chatovou aplikaci, tak je to víceméně nutnost. Model samotný žádný stav konverazcí neuchovává a funguje vždy jen jako generátor pokračování. Pokud byste mu tedy nepředávali celou historii konverzace sami, nic by nevěděl.
Krok 5: Vytvoření jednoduché interaktivní aplikace
Pojďme tedy vytvořit jednoduchého chatbota, který umožní vést rozhovor s LLM v terminálu. Vytvořte soubor src/chat.ts:
// src/chat.ts
import { OpenAI } from 'openai';
import { CONFIG } from './config';
import * as readline from 'readline';
// Inicializace OpenAI klienta
const openai = new OpenAI({
apiKey: CONFIG.OPENAI_API_KEY,
});
// Vytvoření readline interface pro interakci v konzoli
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout,
});
// Udržování historie konverzace
const conversationHistory: { role: 'system' | 'user' | 'assistant', content: string }[] = [
{
role: 'system',
content: 'Jsi užitečný, přátelský a stručný asistent. Odpovídej česky.',
},
];
// Funkce pro získání odpovědi od LLM
async function chatWithAI(userInput: string): Promise<string> {
try {
// Přidání vstupu uživatele do historie
conversationHistory.push({ role: 'user', content: userInput });
// Volání OpenAI API s celou historií konverzace
const response = await openai.chat.completions.create({
model: CONFIG.MODEL_NAME,
messages: conversationHistory,
temperature: 0.7, // Hodnota mezi 0 a 1, nižší = více deterministické odpovědi
});
// Získání odpovědi
const assistantResponse = response.choices[0].message.content || 'Bez odpovědi';
// Přidání odpovědi asistenta do historie
conversationHistory.push({ role: 'assistant', content: assistantResponse });
return assistantResponse;
} catch (error) {
console.error('Chyba při komunikaci s OpenAI:', error);
return 'Došlo k chybě při zpracování vašeho požadavku.';
}
}
// Funkce pro spuštění interaktivního chatu
function startChat() {
console.log('Vítejte v chatbotu! Napište zprávu nebo "exit" pro ukončení.');
function askQuestion() {
rl.question('> ', async (input) => {
// Ukončení programu při zadání "exit"
if (input.toLowerCase() === 'exit') {
console.log('Děkuji za konverzaci. Na shledanou!');
rl.close();
return;
}
// Získání odpovědi od LLM
console.log('Čekám na odpověď...');
const response = await chatWithAI(input);
// Zobrazení odpovědi
console.log(`\nAsistent: ${response}\n`);
// Pokračování v konverzaci
askQuestion();
});
}
// Zahájení cyklu otázek
askQuestion();
}
// Spuštění interaktivního chatu
startChat();Spusťte aplikaci:
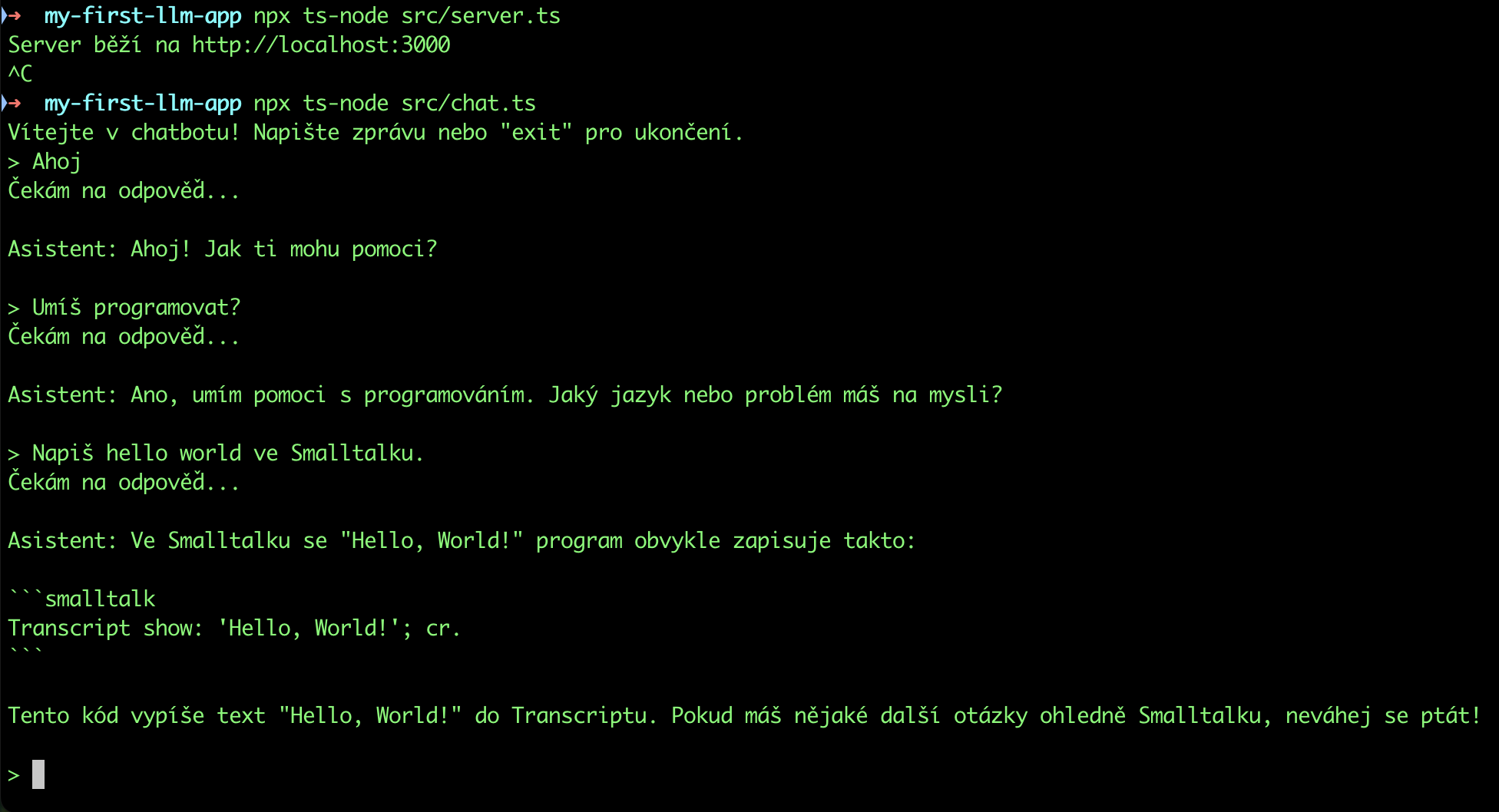
npx ts-node src/chat.tsNyní můžete vést rozhovor s LLM v terminálu. Aplikace si pamatuje celou historii konverzace, takže můžete pokládat navazující otázky.
 Screenshot terminálu ukazující interaktivní konverzaci s chatbotem. Vidíme několik otázek uživatele (označené ”>”) a odpovědi asistenta. Konverzace demonstruje, jak si bot pamatuje kontext předchozích otázek.
Screenshot terminálu ukazující interaktivní konverzaci s chatbotem. Vidíme několik otázek uživatele (označené ”>”) a odpovědi asistenta. Konverzace demonstruje, jak si bot pamatuje kontext předchozích otázek.
Krok 6: Implementace webového rozhraní
Jako bonus vytvoříme jednoduchou webovou aplikaci s Express.js, která poskytne API endpoint pro komunikaci s LLM. Nejprve nainstalujeme potřebné balíčky:
npm install express cors
npm install @types/express @types/cors --save-devPoté vytvořte soubor src/server.ts:
// src/server.ts
import cors from "cors";
import express, { Request, RequestHandler, Response } from "express";
import { OpenAI } from "openai";
import { CONFIG } from "./config";
// Inicializace Express aplikace
const app = express();
const port = 3000;
// Middleware
app.use(cors());
app.use(express.json());
app.use(express.static("public"));
// Inicializace OpenAI klienta
const openai = new OpenAI({
apiKey: CONFIG.OPENAI_API_KEY,
});
// API endpoint pro získání odpovědi
const chatHandler: RequestHandler = async (req: Request, res: Response) => {
try {
const {
prompt,
systemMessage = "Jsi užitečný asistent.",
temperature = 0.7,
} = req.body;
if (!prompt) {
res.status(400).json({ error: 'Chybí parametr "prompt"' });
return;
}
// Volání OpenAI API
const response = await openai.chat.completions.create({
model: CONFIG.MODEL_NAME,
messages: [
{
role: "system",
content: systemMessage,
},
{
role: "user",
content: prompt,
},
],
temperature,
});
// Vrácení odpovědi
res.json({
response: response.choices[0].message.content,
usage: response.usage,
});
} catch (error) {
console.error("Chyba:", error);
res.status(500).json({ error: "Interní chyba serveru" });
}
};
app.post("/api/chat", chatHandler);
// Spuštění serveru
app.listen(port, () => {
console.log(`Server běží na http://localhost:${port}`);
});Spusťte server:
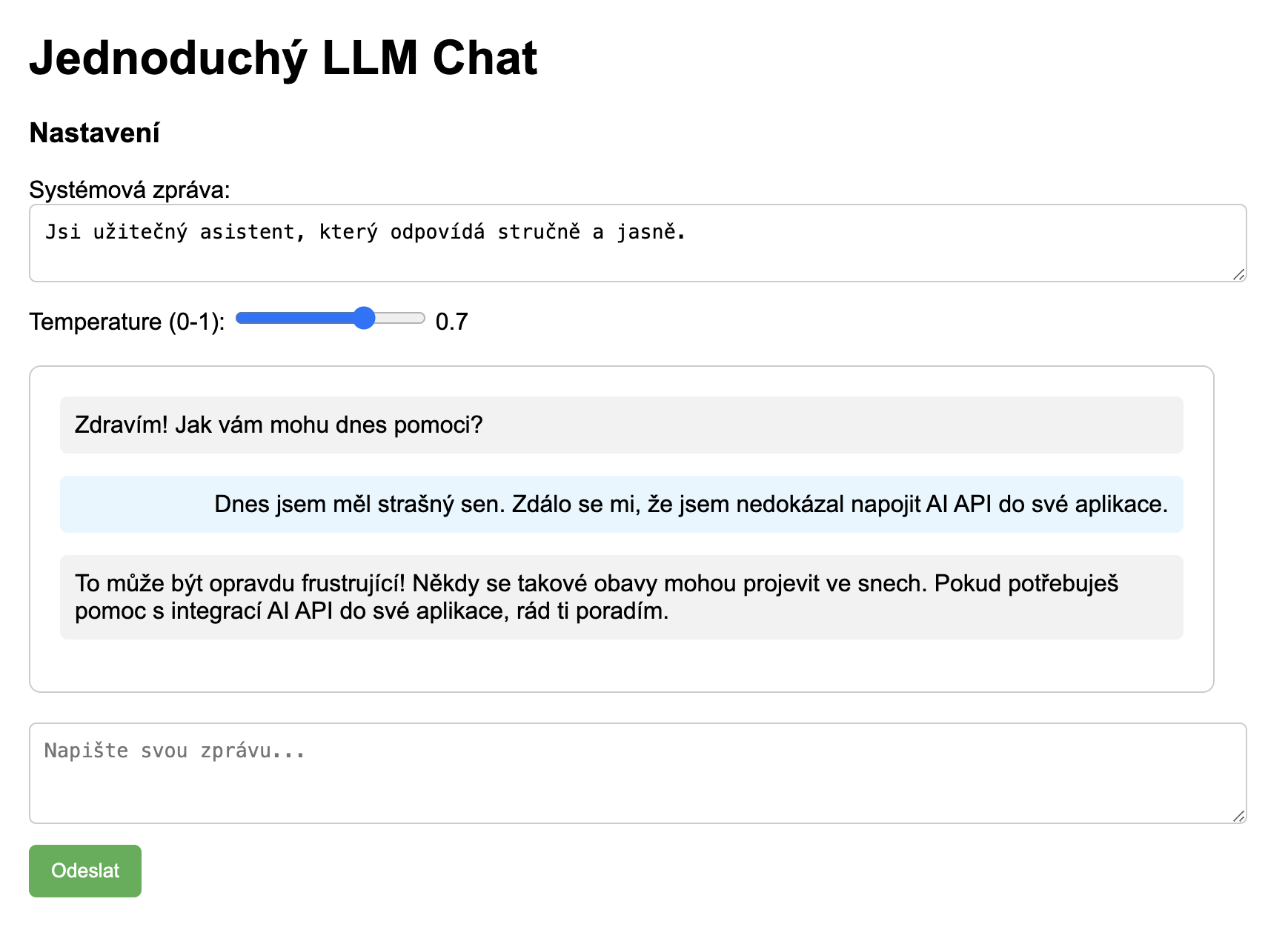
npx ts-node src/server.tsNyní můžete otevřít http://localhost:3000 ve svém prohlížeči a používat webové rozhraní pro komunikaci s LLM.
 Screenshot webové aplikace s jednoduchým chat rozhraním. Nahoře je sekce s nastavením (systémová zpráva a posuvník pro temperature), pod ní chat okno s historií konverzace a dole textové pole pro zadání nové zprávy s tlačítkem “Odeslat”.
Screenshot webové aplikace s jednoduchým chat rozhraním. Nahoře je sekce s nastavením (systémová zpráva a posuvník pro temperature), pod ní chat okno s historií konverzace a dole textové pole pro zadání nové zprávy s tlačítkem “Odeslat”.
Hotovo!
Gratuluji! Nyní máte funkční aplikaci, která komunikuje s LLM API a můžete začít experimentovat s integrací umělé inteligence do svých projektů. Základní implementace, kterou jsme vytvořili, může být rozšířena mnoha směry:
- Ukládání konverzací do databáze
- Implementace pokročilejších prompt technik
- Přidání autentizace a autorizace
- Vývoj specializovaných agentů pro konkrétní úlohy
V některém z dalších článků série se podíváme na implementaci složitějších agentových systémů, kde LLM může samostatně řešit úkoly pomocí nástrojů a vlastního uvažování.
Poznámka k bezpečnosti: Při nasazení do produkce vždy implementujte vhodná bezpečnostní opatření, jako je validace vstupů, rate limiting a ochrana API klíčů. LLM mohou být náchylné k různým typům útoků, včetně prompt injection. Filtrujte a sanitizujte vstupy.